The conditionals allow you to create the interactivity of your project, and to define the user actions by specifying the conditions and the consequences of interactivity.
For example: if the user clicks on a silver badge, then the latter becomes gold.
Before adding implications, you need to create the necessary aspect(s) and state(s) from the element's "Properties" window.
Scenario Mode
The conditionals are accessible from the Scenario mode, the latter is accessible from the toolbar, via the corresponding icon.
By clicking on this icon you will access the Scenario mode. This is where you will be able to create all the conditionals (interactivity) of your project.
In the Scenario mode,
- right click to move.
- left click to select and move the conditionals.
Create interactivity by conditionals
To create a conditional, from Scenario mode, click on the add icon.
Your conditinal is created and ready to be personalized.
First thing to do, rename your conditional. This will make it easier for you to spot it.
You can rename your conditional from the top of the block or directly from the right column.
You can move the conditionals as you wish to organize your work plan in line with the way you work.
To move an conditional, select it using the left click and drag and drop it to the desired location.
You can also move the conditional to the right column to help you organize.
The visual organization of the worktop and the right column has no interactive impact on the project.
The “Magnifying glass” icon located in the right column allows you to easily find your conditional.
Personalize your conditional
It's time to personalize your conditional to create interactivity.
- Define the trigger - What will activate the implication
- Defining the conditions - What must be true for the conditional to take place
- Defining the consequences of conditional - What will happen when the conditional takes place
Each implication has a trigger (click, end of reading, end of animation, etc.)
Each implication can possess an infinity of conditions and an infinity of consequences.
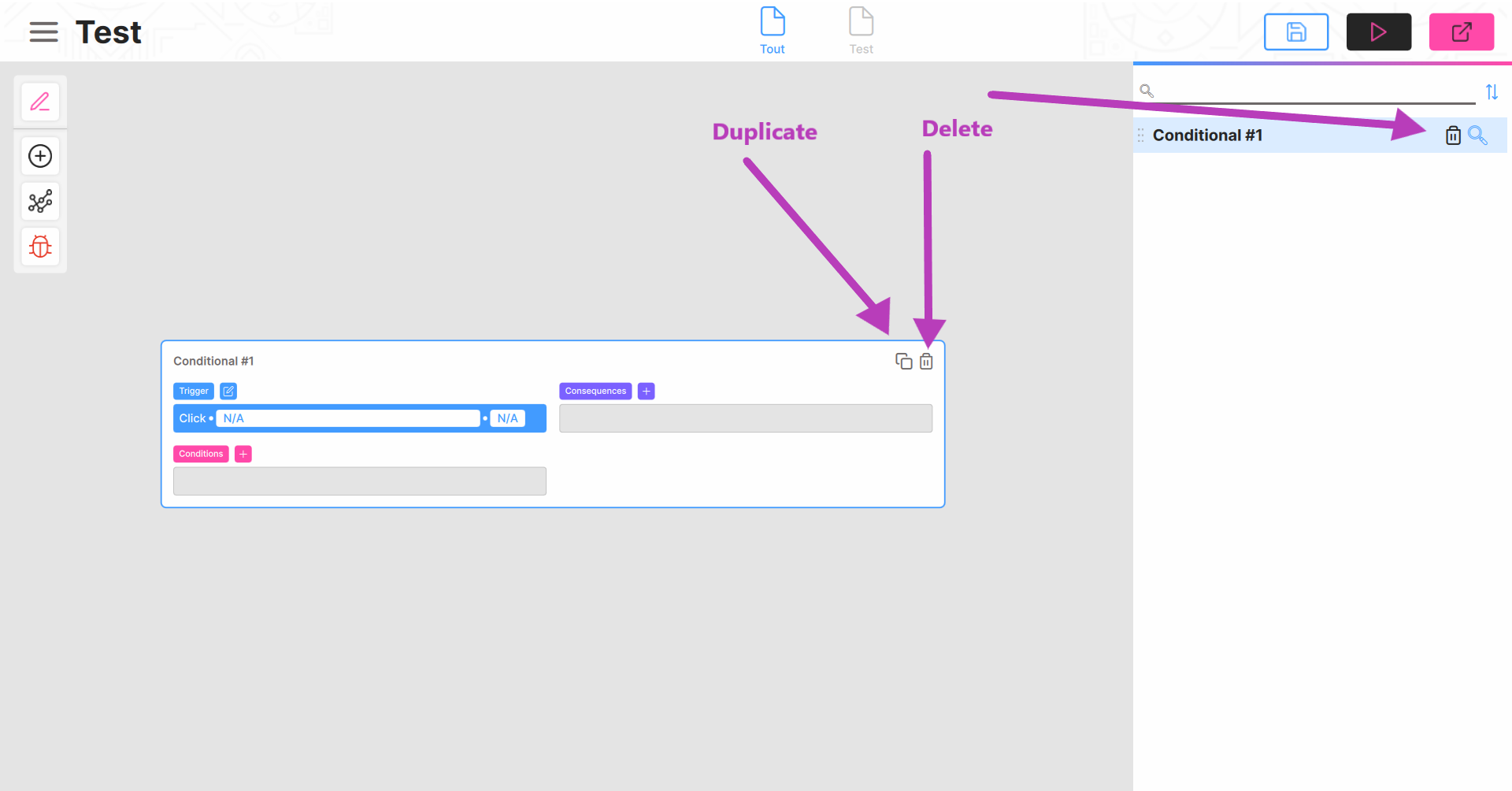
You can duplicate and delete the implication using the corresponding icons.

The pages
You will find all the implications of your project in the Scenario mode.
Conditionals are sorted by Pages.
Each Scene has its own Page, which groups together all the implications that trigger elements of that Scene.
A General Page exists by default, it contains all the implications of the project.
Return to Compose mode
To return to Composition mode, which allows you to create elements and position them in the environment, use the corresponding icon in the toolbar.
Please let us know what you think of this feature! 👨💻👩💻😃
See you soon for the next tutorial! 🙂

Comments
0 comments
Please sign in to leave a comment.